Android Anwendungen mit einer grafischen Oberfläche (GUI) bestehen aus Views und ViewGroups. Views sind grafische Elemente (Buttons, Text, Label, etc.) und ViewGroups sind Container, die Views zu einer Oberfläche zusammenfassen. Wie diese Views dargestellt werden, wird durch Lauyouts bestimmt. Die Layouts werden dabei in speziellen Layout-Resourcen definiert.
Wenn man eine neue Android Anwendung mit Hilfe des ADK erstellt und dabei eine Activity erzeugen lässt, erstellt der Wizard zwei Dateien:
- Die Java Quelle (Beispiel: /src/net.blochberger.tutorial.android.layout/Main.java) für die Activity
- Die Layout-Resource (Beispiel: /res/layout/main.xml) für die Activity
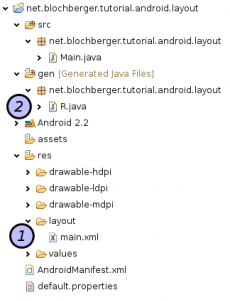
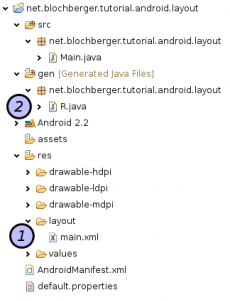
 Struktur einer neuen Android Anwendung |
Im nebenestehenden Screenshot ist die Struktur der generierten Android Anwendung zu erkennen. Die erezugte Layout-Datei für die Haupt-Avitvity (1) befindet sich im Verzeichnsi /res/layout.
Für den Zugriff aus den Java Quelltexten generiert das ADK eine Klasse mit dem Namen R (2), mit deren Hilfe man die Layout Ressource in der Klasse der Haupt-Activity ansprechen kann:
[cc lang="java" width="100%"]
package net.blochberger.tutorial.android.layout;
import android.app.Activity;
import android.os.Bundle;
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
[/cc]
|
Die Klasse R spiegelt dabei das res-Verzeichnis 1:1 wieder:
[cc lang="java" width="100%"]
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package net.blochberger.tutorial.android.layout;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
[/cc]
Die neu erstellte Layout Datei sieht wie folgt aus:
[ccn escaped="true" lang="xml" width="100%"]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
[/ccn]
In Zeile 4 und 5 wird festgelegt, dass das HauptLayout (hier ein LinearLayout) in der Breite und in der Höhe die gesamte Fläche des Parents einnimmt. Mit dem Attribut android:layout_width wird angegeben, wie viel Platz das Control innerhalb der X-Achse des Parents einnehmen soll. Entsprechendes gilt auch für das Attribut android:layout_height. Mit dem Wert „fill_parent“ wird festgelegt, dass das Control den gesamten verfügbaren Platz verwenden soll.
Das einzige Control in diesem Beispiel belegt in der Breite den gesamten verfügbaren Platz (Zeile 7: android:layout_width=“fill_parent“), während es in der Höhe seine Größe an den Inhalt des Controls anpasst (Zeile 8: android:layout_height=“wrap_content“). Da es sich beim Parent um ein LinearLayout mit vertikaler Ausrichtung handelt (Zeile 3: android:orientation=“vertical“), werden die Controls untereinander dargestellt. Das so erstellte Layout hat folgendes Aussehen:

Die Anwendung
Achtung! Da der Layouter die Elemente in der Reihenfolge abarbeitet, in der sie im Layout angegeben sind, führt ein Wert von „fill_parent“ dazu, dass alle nachfolgenden Controls nicht mehr dargestellt werden, da bereits jeder vorhandene Platz durch ein Element vorher vollständig belegt wurde.
Vertikales LinearLayout mit mehreren Elementen
Um die Auswirkungen der Attribute zu verdeutlichen, betrachten wir die unterschiedlichen Kombinationen nebeneinander:
[cc escaped="true" lang="xml" width="100%"]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="@+id/Button01" android:id="@+id/Button01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<Button android:text="@+id/Button02" android:id="@+id/Button02"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
</LinearLayout>
[/cc]
|
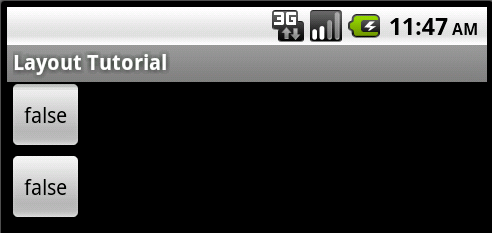
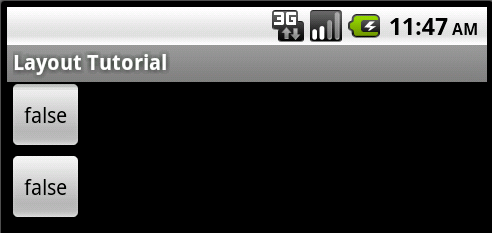
 Zwei Buttons mit "wrap_content" |
[cc escaped="true" lang="xml" width="100%"]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="@+id/Button01" android:id="@+id/Button01"
android:layout_width="fill_parent" android:layout_height="wrap_content"></Button>
<Button android:text="@+id/Button02" android:id="@+id/Button02"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
</LinearLayout>
[/cc]
|
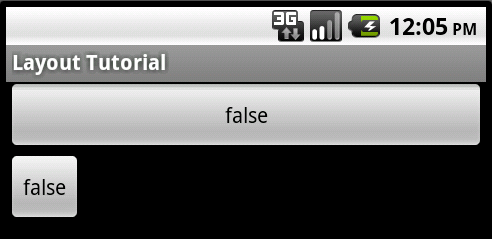
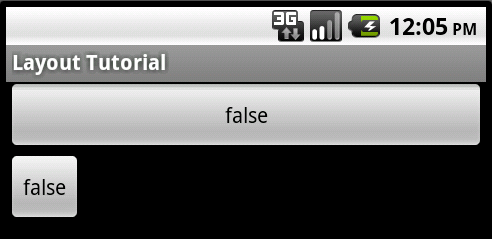
 Erster Button mit layout_width="fill_parent" |
[cc escaped="true" lang="xml" width="100%"]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="@+id/Button01" android:id="@+id/Button01"
android:layout_width="fill_parent" android:layout_height="wrap_content"></Button>
<Button android:text="@+id/Button02" android:id="@+id/Button02"
android:layout_width="wrap_content" android:layout_height="fill_parent"></Button>
</LinearLayout>
[/cc]
|
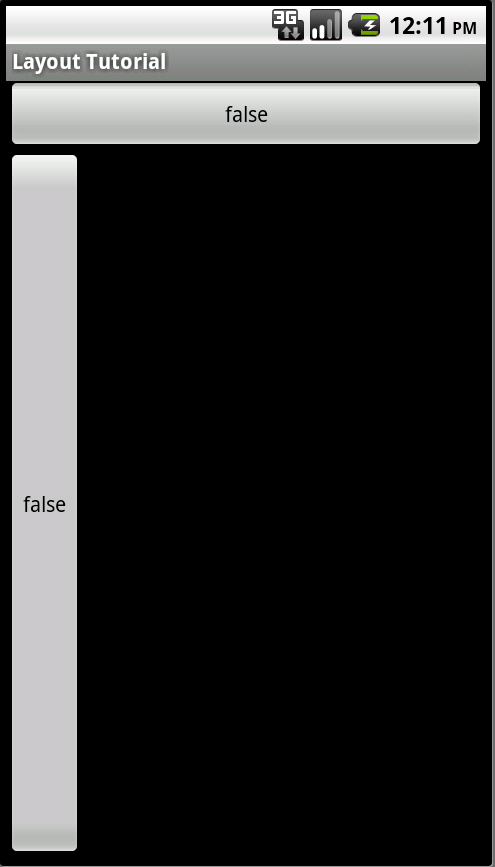
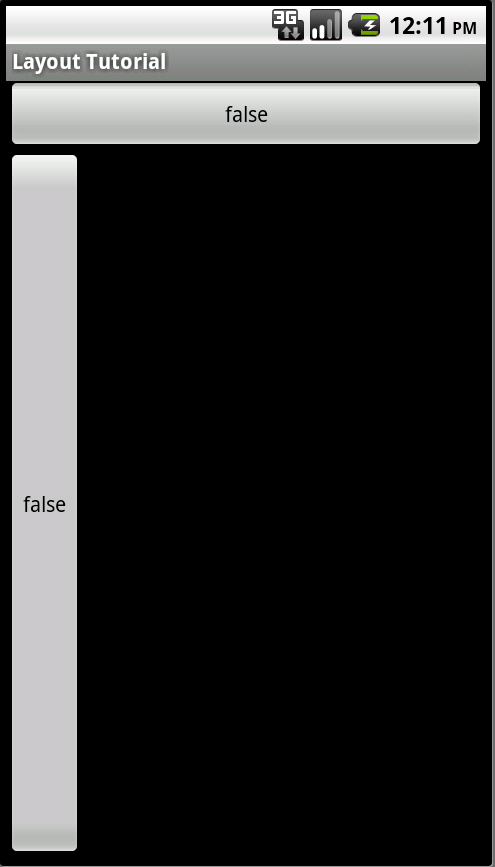
 Zweiter Button mit layout_height="fill_parent" |
In der obigen Tabelle kann man sehr gut die Auswirkungen des Wertes „fill_parent“ erkennen. Würde man nun nach dem zweiten Button noch ein weiteres Element zu diesem Layout hinzufügen, dann wäre dieses nicht sichtbar, weil der zweite Button bereits den gesamten vertikalen Platz des vertikalen LinearLayouts belegt. Der Attribut-Wert „fill_parent“ ist also nur für das letzte Element einer ViewGroup sinnvoll!